html, css 종합 예제 클론코딩 실습
2020. 12. 4. 10:19ㆍ퍼블리싱/CSS
반응형
* 코딩 순서
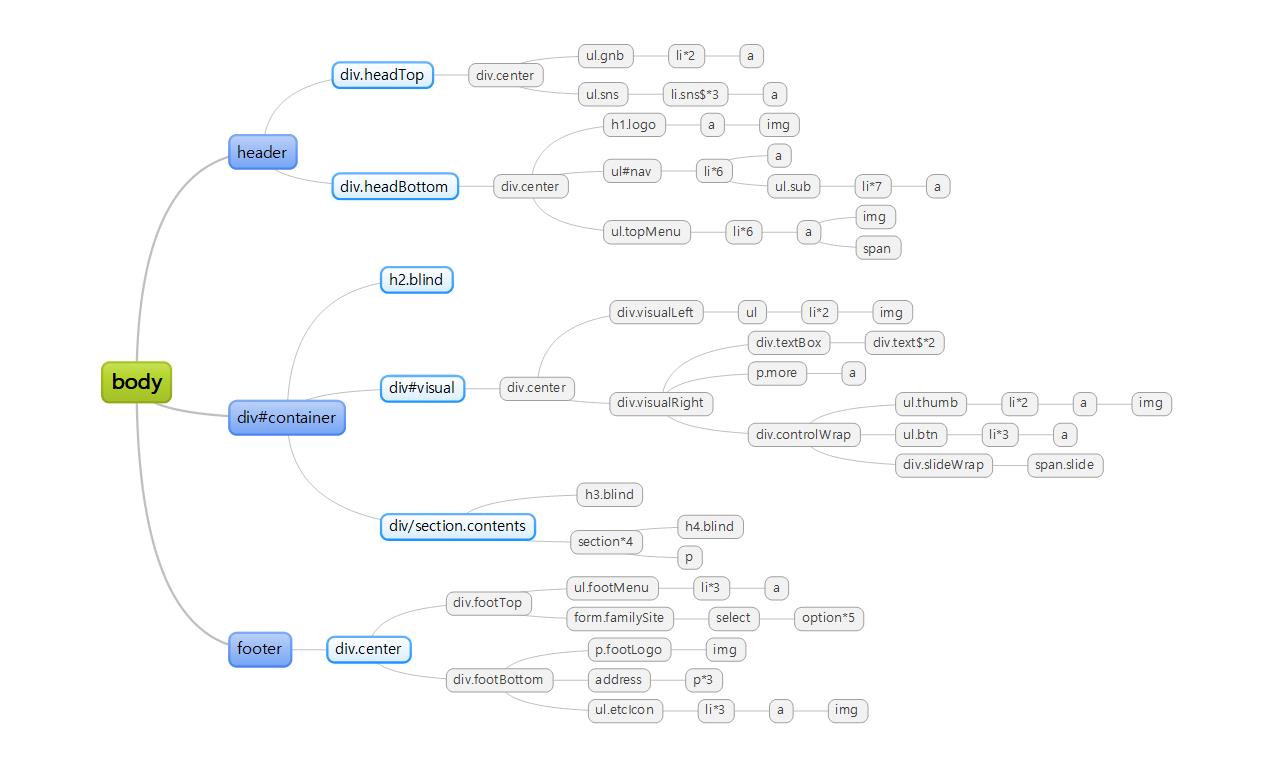
1. 알마인드로 구조 먼저 구성
2. html 마크업
3. common css 작성
4. style css 작성
1. 구조 작성

2. html
<!-- 헤더 윗부분 -->
<ul class="skip">
<li><a href="#nav">메인메뉴 바로가기</a></li>
<li><a href="#container">본문 바로가기</a></li>
</ul>* float의 부모요소 찾아줄 때, css에서 일일히 쓰는 것이 아니라 html 에 clearFix로 클래스 주기
3. common css
*,
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
li,
dl,
dt,
dd {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: #333;
}
body {
font-family: , sans-serif;
font-size: 14px;
font-weight: 400;
line-height: 1.5;
}
.blind {
position: absolute;
top: -99999px;
}
.skip a {
display: block;
width: 100%;
height: 50px;
line-height: 50px;
font-size: 25px;
color: white;
background: #222;
text-align: center;
position: absolute;
top: -9999px;
}
.skip a:focus {
top: 0;
}
img {
vertical-align: middle;
}
hr {
display:none;
}
4. style css
* a에 공간 줄때 margin 들어가면 링크영역 해당이 안됨, padding 줘야 링크영역에 포함됨
* #000000 색상코드에 ctrl+E = style 창 뜸
#familySite{
appearance:none; /* 화살표 없애기 공통*/
-webkit-appearance:none; /*크롬 계열 낮은 버젼*/
-moz-appearance:none; /*firefox 낮은 버젼*/
}
#familySite::-ms-expand{
display:none;
} /*익스플로러*/
반응형
'퍼블리싱 > CSS' 카테고리의 다른 글
| css: multi column, table, transition, trasform (0) | 2020.12.10 |
|---|---|
| css: text-align:justify가 안먹힐때, font-face, shadow, box-sizing, 와이어프레임 오븐 (0) | 2020.12.08 |
| css: position, float, 알마인드 이용한 돔트리 만들기, 실습 (0) | 2020.12.02 |
| css: 속성선택자, 상태 선택자, position, z-index, 실습(클론코딩) (0) | 2020.12.01 |
| CSS: box model, border-radius, margin, padding, 가상요소선택자, 순서선택자, 구조선택자, 이후선택자, display, overflow (0) | 2020.11.30 |